Fast stories powered by Vite; Histoire — Vue Amsterdam Conference 2022 Summary series — Third Talk
Histoire is a tool like Storybook specifically built for the Vue ecosystem, which makes it easier to integrate and use.
Welcome! Happy to see you in the third part of my Vuejs Amsterdam Conference 2022 summary series, in which I share a summary of all the talks with you.
You can read my JSWorld Conference 2022 Summary series (in four parts) here, where I summarized all the first day's talks. You can also find the previous parts of Vue Amsterdam in my blog.
(Recurring) Introduction
After two and a half years, JSWorld and Vue Amsterdam Conference were back in Theater Amsterdam between 1 and 3 June, and I had the chance to attend this conference for the first time. I learned many things, met many wonderful people, spoke with great developers, and had a great time. On the first day the JSWorld Conference was held, and on the second and third days, the Vue Amsterdam.
The conference was full of information with great speakers, each of whom taught me something valuable. They all wanted to share their knowledge and information with other developers. So I thought it would be great if I could continue to share it and help others use it.
At first, I tried to share a few notes or slides, but I felt it was not good enough, at least not as good as what the speaker shared with me. so I decided to re-watch each speech, dive deeper into them, search, take notes and combine them with their slides and even their exact words in their speech and then share it with you so that what I share with you is at least at the same level as what I learned from them
A very important point
Everything you read during these few articles is the result of the effort and time of the speaker itself, and I have only tried to learn them so that I can turn them into these articles. Even many of the sentences written in these articles are exactly what they said or what they wrote in Slides. This means if you learn something new, it is because of their efforts. (So if you see some misinformation blame them, not me, right? xD)
Last but not least, I may not dig into every technical detail or live codings in some of the speeches. But if you are interested and need more information, let me know and I’ll try to write a more detailed article separately. Also, don’t forget to check out their Twitter/Linkedin.
Here you can find the program of the conference:
Fast stories powered by Vite; Histoire
Guillaume Chau - Vue.js Core Team
The Talk is about writing component stories. Histoire is a tool like Storybook specifically built for the Vue ecosystem, which makes it easier to integrate and use.
I liked this project and I think Guillaume did a great job.
Why stories?
A story is a small number of components mounted in an isolated environment.
A Story makes it easier to organize and document components for other developers, Showcase features and components, Develop components in isolation, and test components.
Usually, we end up writing stories when we have a design system in the company which is common these days, where you define how each component is going to look, so it’s nice to have a place where you can showcase your design system to other developers or stakeholders. It’s also very useful when you have a component library.
Writing Stories
I found the way we write our stories could be better. So my goal was to improve the developer experience when you create stories. My experience was mostly with Storybook which is great and has a lot of features, but I felt the experience was not optimal for Vue developers specifically. I also wanted to make the stories fit into your project so that they don’t feel out of place [make them feel ‘native’ to the project]. I also wanted to use most of the same tools that developers are already using so that you don’t have to learn a new syntax and use entirely different tools to write stories, and also I wanted something which has a very nice UI and also is easily customizable to match your brand. And lastly, I wanted to be fast.
If you are a Vue developer and look at these, it’s straightforward:
<!-- Meow.story.vue -->
<template>
<Story title="🐱 Mewo">
🐱
</Story>
<template>
<!-- Meow.story.vue -->
<script setup>
import Meow from './Meow.vue'
</script>
<template>
<Story>
<Meow />
</Story>
<template>
<!-- Cars.story.vue -->
<template>
<Story title="Cars">
<Variant title="default">
🚗
</Variant>
<Variant title="Fast">
🏎️
</Variant>
<Variant title="Slow">
🚜
</Variant>
</Story>
</template>
Vite Native
Some of the benefits of using Vite are:
- Reuse the same build pipeline
- Less time and effort setting up
- Fast boot and instant HMR
Why Histoire?
It’s native to Vite projects, idiomatic to the developers — currently only supports Vue but in the feature, it will support other frameworks.
It’s also fast, light, customizable, and seems to have a great user experience.
Packed with features
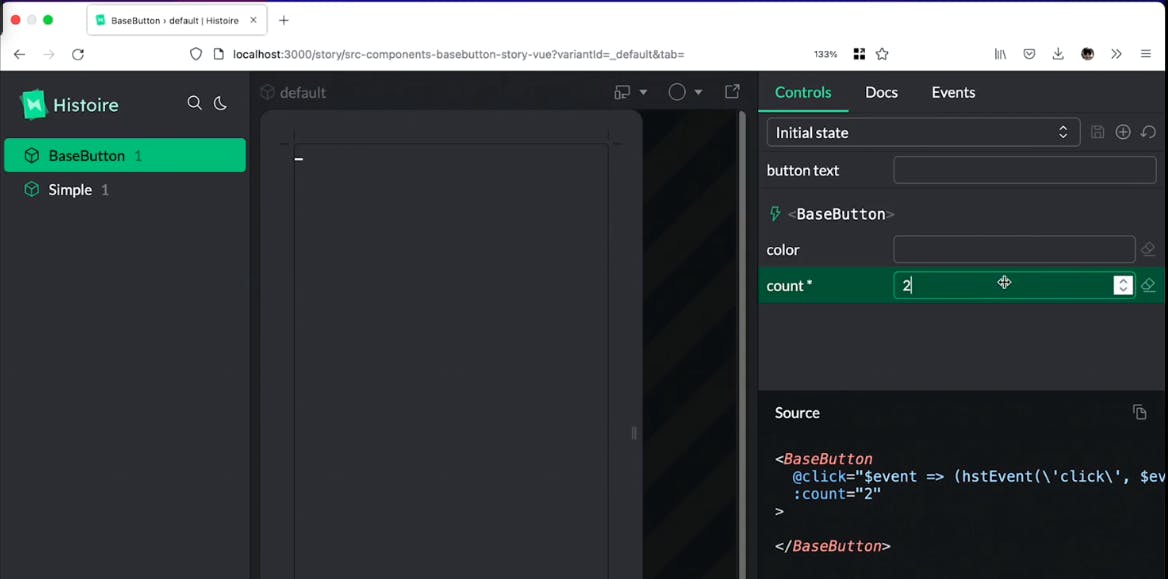
- ⚡ Dynamic source: It generates the template dynamically and you can copy-paste it.
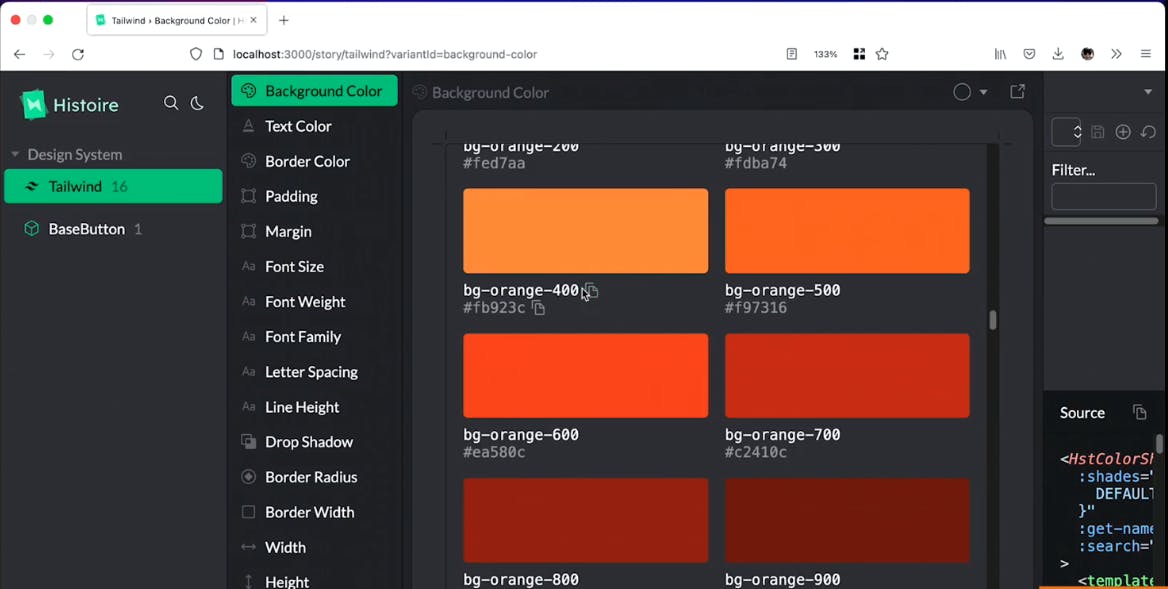
- 🎨 Automatic design tokens: If you have e.g. tailwind configuration, it will automatically generate stories with design tokens such as colors, shadows, text sizes, etc.
- 🎹 Flexible controls: Not only with props, but it also works with Vue slots.
- 🌔 Dark theme
- 📖 Markdown docs
- 📱 Responsive testing
- 🍱 Variant grids
- 🔍 Fast fuzzy search
- 📷 Visual regression testing
- More to come...
Hands-on
Install:
pnpm i -D histoire
# OR
npm i -D histoire
# OR
yarn add -D histoire
Useful scripts:
"story:dev": "histoire dev",
"story:build": "histoire build",
"story:preview": "histoire preview"
The live example code from the Talk
// BaseButton.vue
<script setup>
defineProps({
color: {
type: String
},
count: {
type: Number
}
})
</script>
<template>
<button>
<slot />
</button>
</template>
// BaseButton.story.vue
<script setup>
import { ref } from 'vue'
import { hstEvent } from 'histoire/client'
import BaseButton from './BaseButton.vue'
const text = ref('toto')
</script>
<template>
<Story>
<BaseButton
@click="hstEvent('click', $event)"
> {{ text }} </BaseButton>
<template #controls>
<HstText title="button text" v-model="text" />
</template>
</Story>
</template>
<docs lang="md">
# BaseButton
<template>
<BaseButton color="green">
Hulk
</BaseBUtton
</template>
</docs>


Nuxt
Histoire fully supports Nuxt out of the box and it’s easy to install.
Histoire also automatically generates some useful stories from your Tailwind config.

Useful links
Documentation:
Online demo:
Try it in a live editor:
histoire-vue3-starter - StackBlitz
End of the third Talk
I hope you enjoyed this part and it can be as valuable to you as it was to me.
You can find the next Talk about unwanted Stack here.
